9457 Devtools_7
Im Editor öffnen
Video
Veröffentlichen Sie Ihren Code

Empfohlen
2 August 2025
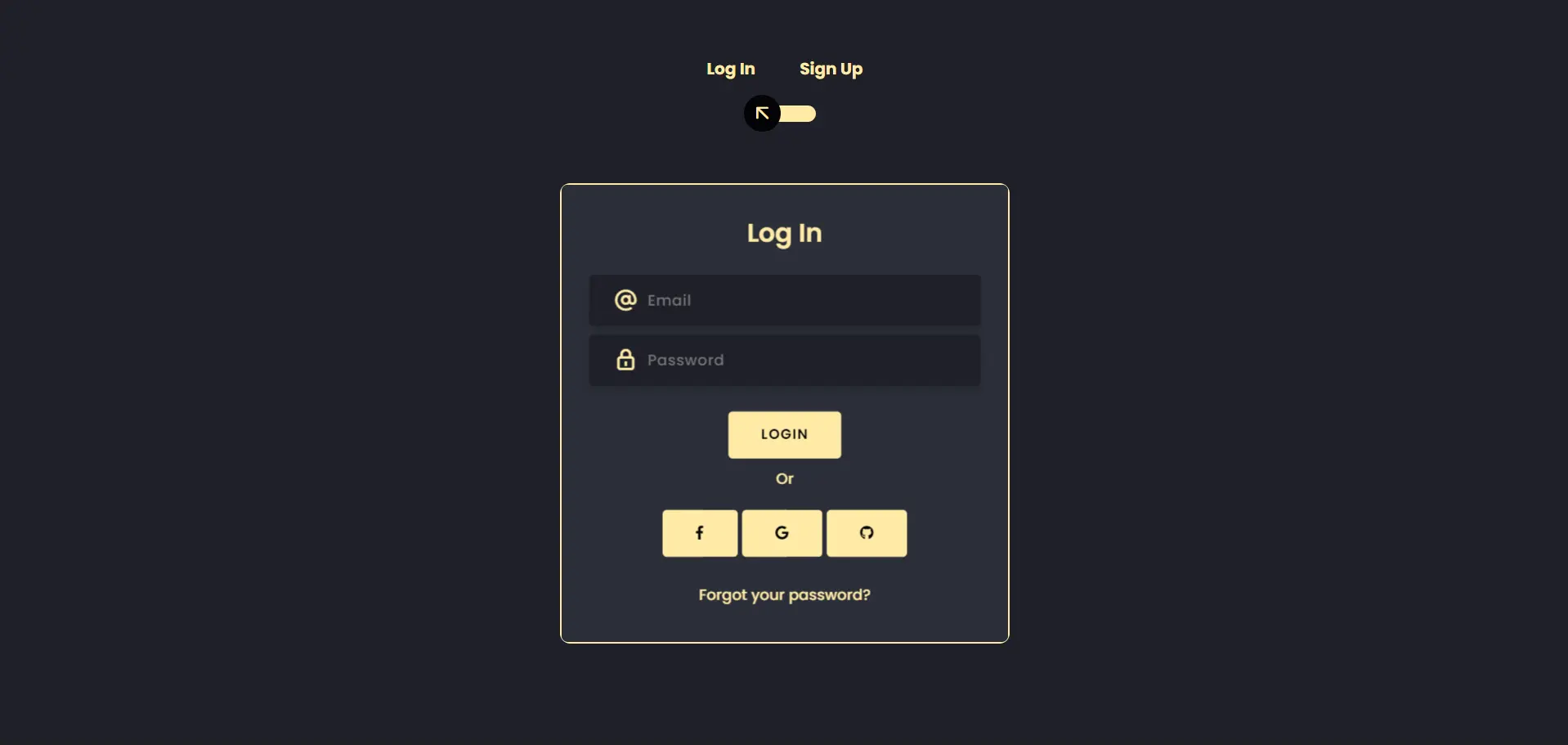
Animiertes HTML-Registrierungsformular
9 September 2025
CSS-Ladeanimationsausschnitt
5 September 2025